在我们现在装了 Nginx Proxy Manager(NPM)的环境下,80 和 443 端口都转由 NPM 来管理了,可以让 XUI 和 NPM 共存吗?如何用 NPM 来反代 XUI 呢?今天我们就来折腾一下!
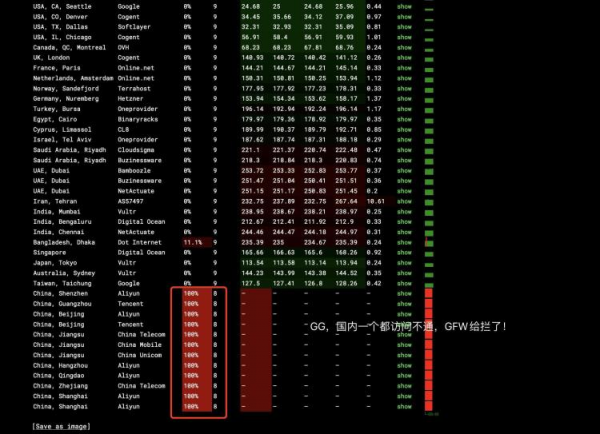
首先说明当前IP情况,被GFW 墙了。
怎么知道被GFW了呢,就是22,80,443端口全都访问不通,用测试网站可以清楚看到
测试网站:https://ping.pe/
输入你要测试的ip,点击GO
结果如图所示:

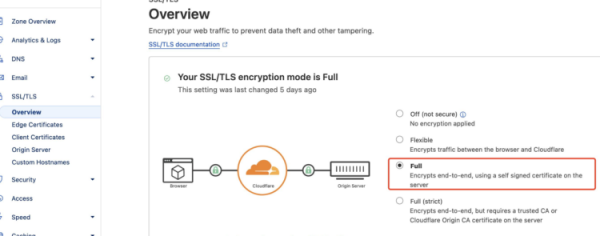
1.cloudflare配置
配置ip和服务器,打勾黄色的小云朵

SSL选择FULL模式

2.搭建环境
- 服务器:用的黑色星期五买的Racknerd,价格很便宜,网速还行就是ip被墙了,这篇文章也是解决这个问题
- 系统:Debian 10
- 域名一枚,并做好解析到服务器上(参考上面cloudflare配置)
- 安装好Docker、Docker-compose
- 安装好Nginx Proxy Manager
3.搭建方式
3.1 下载 xui
新版(推荐,支持功能更多)
bash <(curl -Ls https://raw.githubusercontent.com/FranzKafkaYu/x-ui/master/install.sh)
GitHub 地址:https://github.com/FranzKafkaYu/x-ui
旧版:
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)
根据提示设置端口信息、用户名、密码。
3.2 登陆 xui 面板并配置
登陆

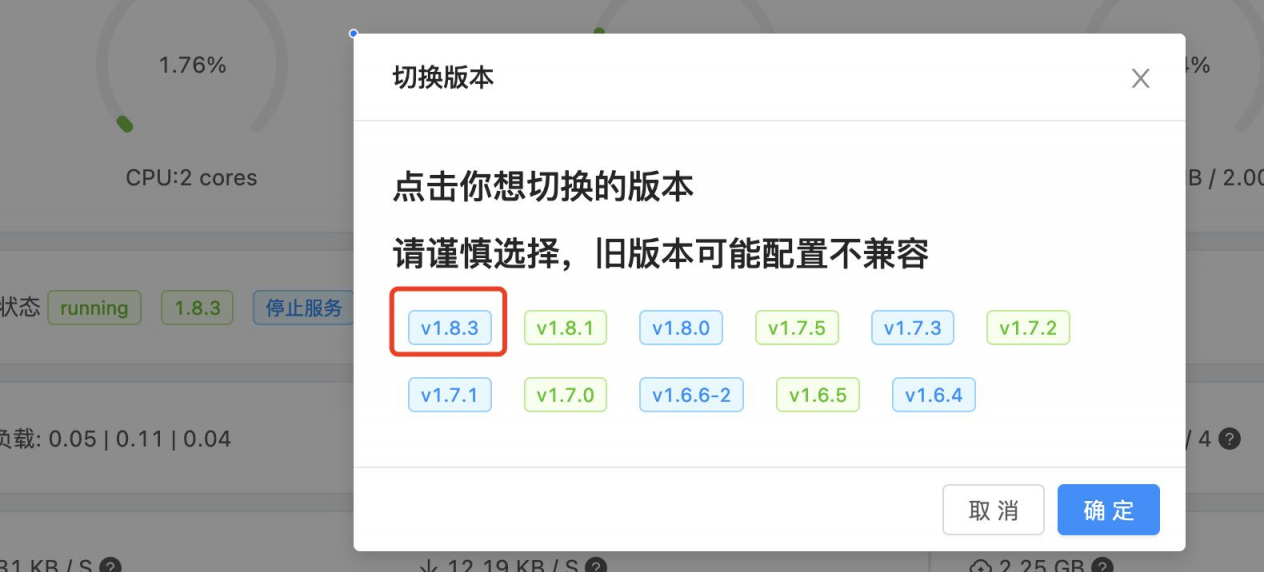
切换最新版本,我这里是1.8.3

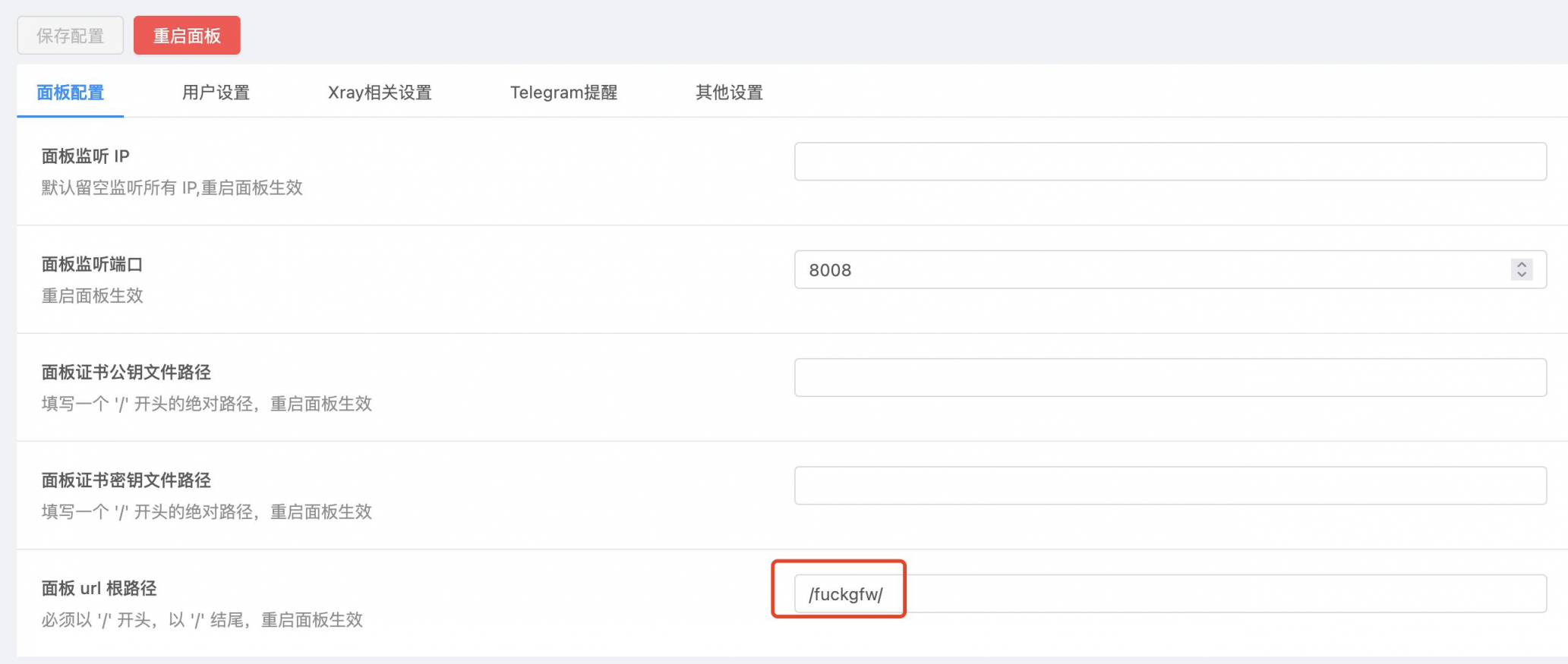
修改面板路径,我这里是fuckgfw,你可以自定义其他的

记得保存配置。
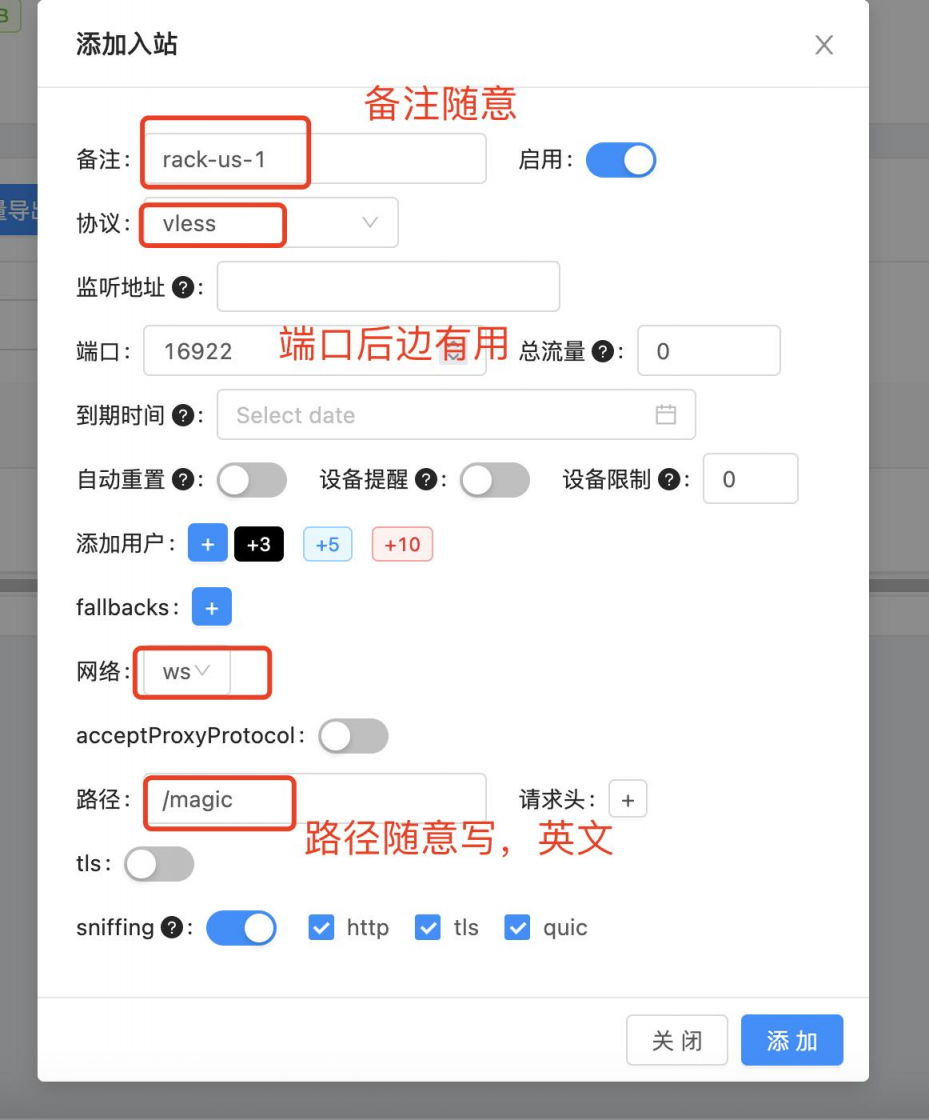
添加入站列表,只需要修改图中位置(协议,端口,网络,路径):

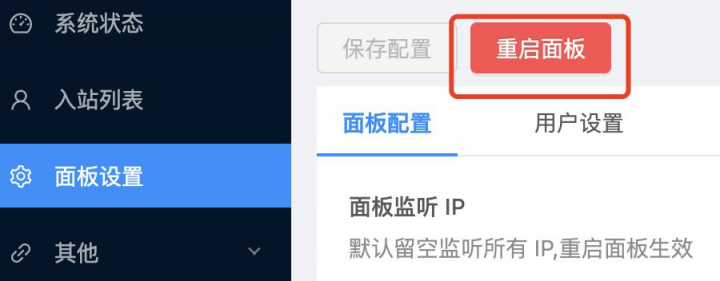
点击添加,之后点击重启面板

3.3 NPM 配置
选择任意一个 NPM 代理上,分别在下面两个位置填入下面部分内容:
Details:

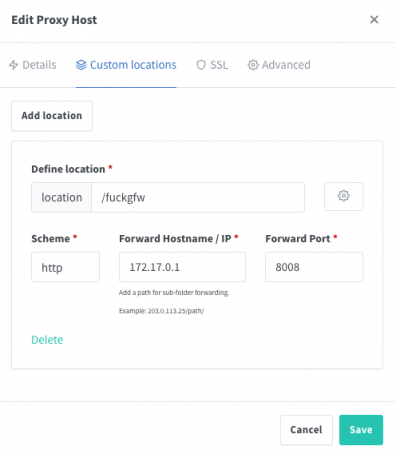
Custom Locations:

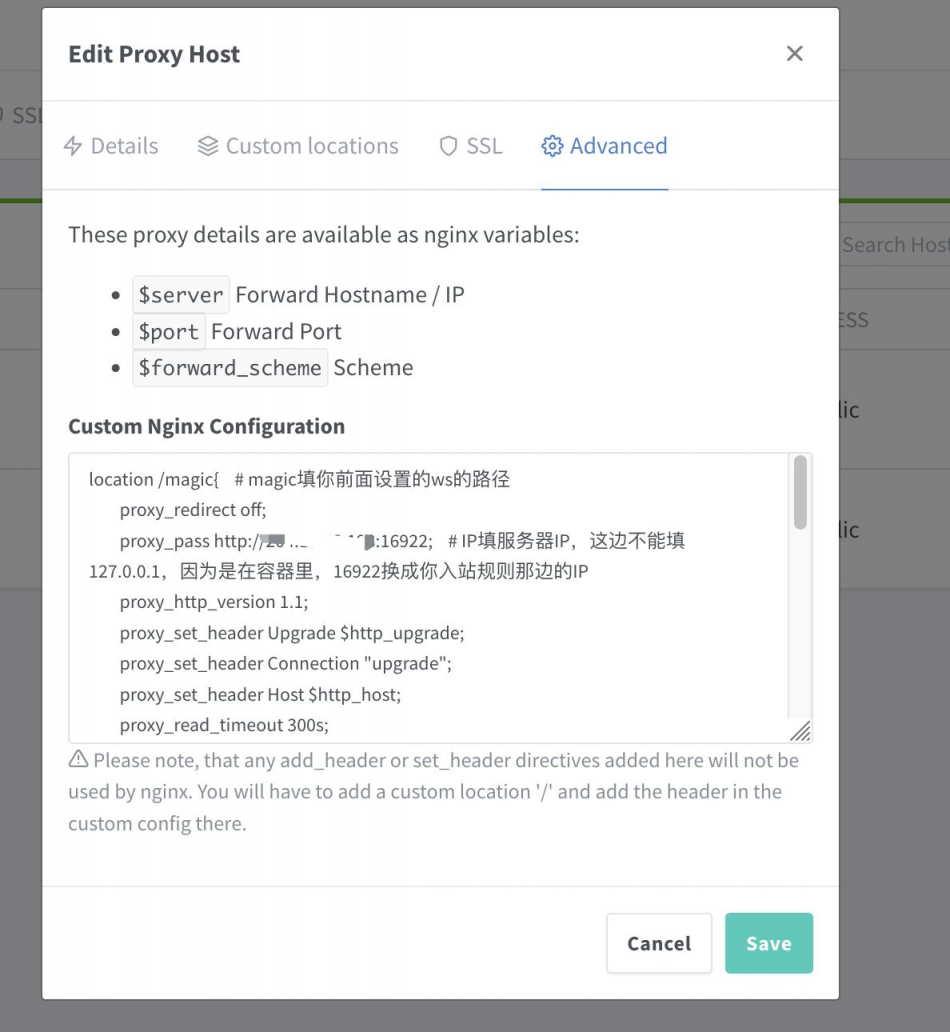
Advanced(nginx配置):

代码贴出来:
location /magic{ # magic填你前面设置的ws的路径
proxy_redirect off;
proxy_pass http://xxx.xxx.xxx.xxx:16922; # IP填服务器IP,这边不能填127.0.0.1,因为是在容器里,16922换成你入站规则那边的IP
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
保存即可!
4. 客户端连接
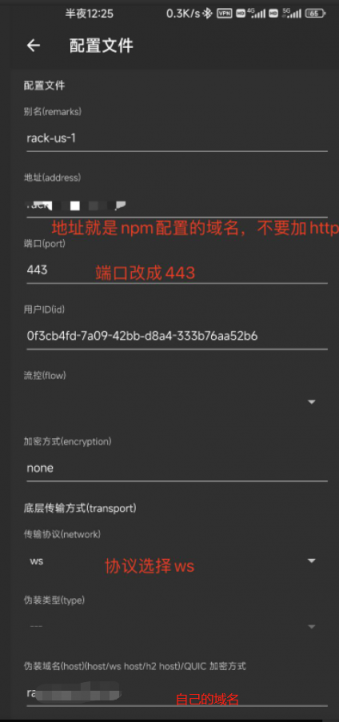
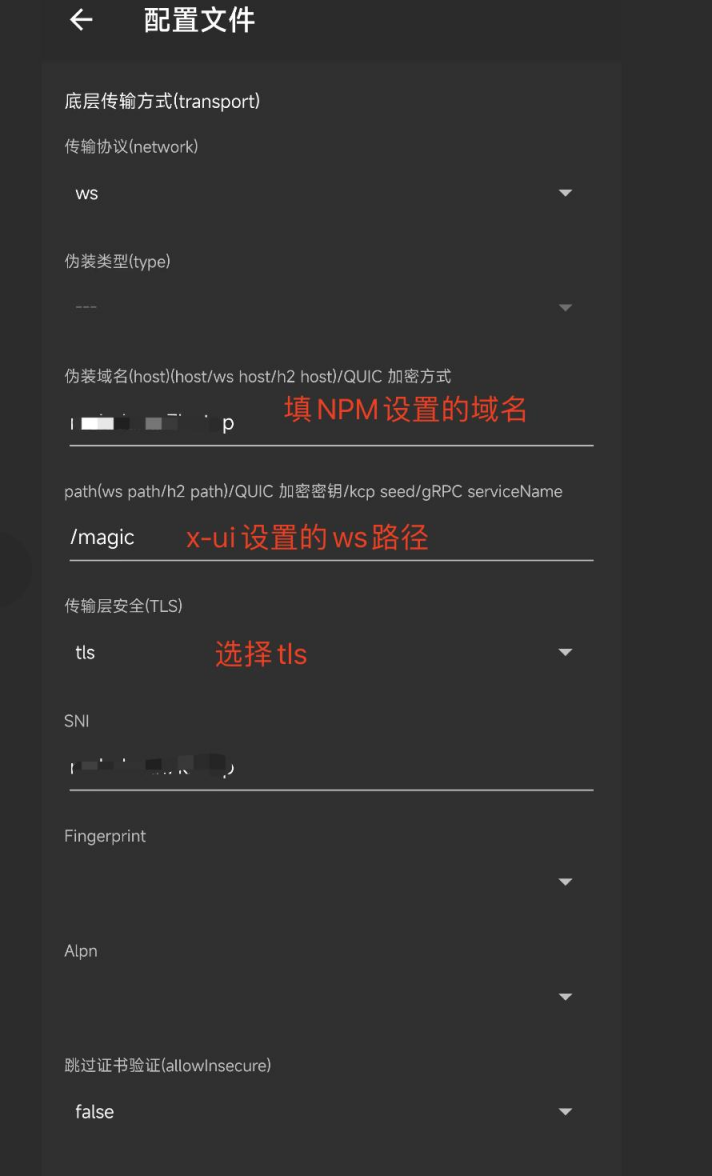
这里我是用的手机端v2rayNG演示
通过x-ui扫描二维码,然后修改相关配置


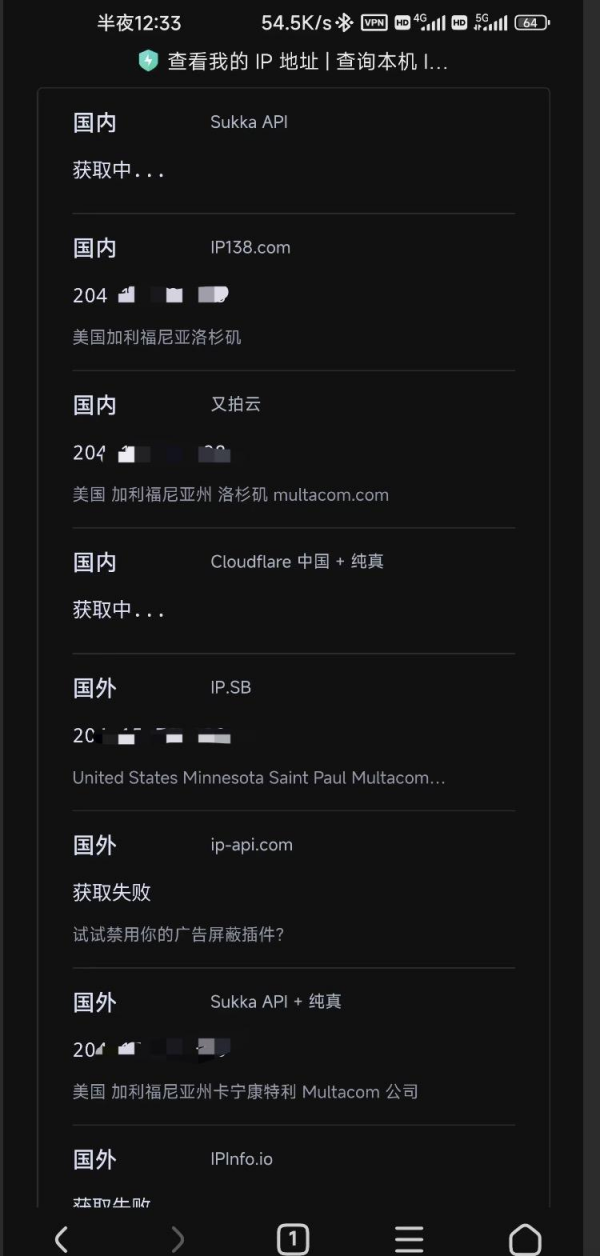
启动节点,测试ip是否成功,浏览器输入https://ip.skk.moe

成功解决被墙问题!!



评论区